自2005年以来,随着互联网进入 Web2.0时代,大量桌面软件和其他网络应用程序的出现,使网站前端发生了翻天覆地的变化。站点不只是承载着单一的文字和图片,丰富的媒体使站点的内容更加生动,站点上软件的交互方式提供给用户更好的体验,这些都是基于前端技术实现的。
web前端开发的包容性很强,而且有很多东西需要学习。简单地说, web前端开发就是做软件开发,微信小程序,网页设计,网站建设, APP开发,游戏开发这一块。
web前端包括哪些技术?
1 基础技术
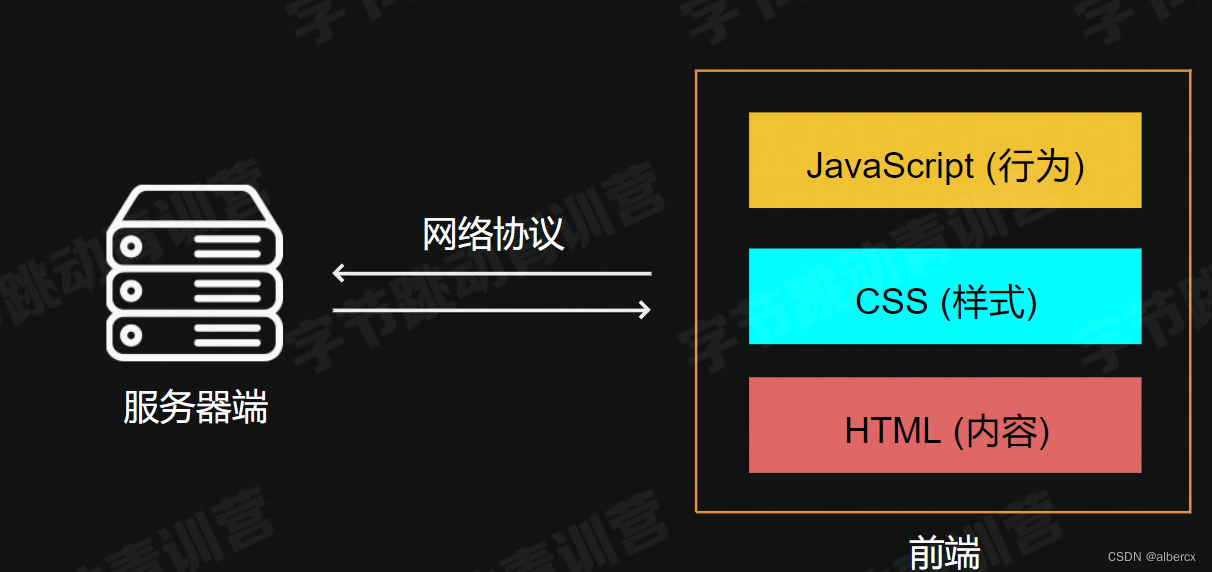
这三个最基本的前端无疑是 HTML, CSS和 JS。我们把它称为骨头,肉和灵魂。首先说“骨头”—— HTML。HTML5,翻译过来是一种超文本标记语言,而非江湖上的 HWTOML。方向性不能弄错,我们整个事情都是老样子。html是学习标签、 div,h1-h6, p,ul-li, strong,图片,字体等等的重要工具,以及什么内容使用什么框。
再说“肉”—— CSS。css定义 HTML标签的显示外观,特性。重点掌握浮点,宽高设置,显示属性等。
最终的“灵魂”-- Javascript。这个脚本运行在浏览器上,但现在 javascript与当年的 js相去甚远,特别是Ecmascript6标准出来之后, nodeJS大行其道, JS暴露了一大批抱负, JS使网页变得灵活,它所实现的每一次明暗交错,都真正触及到了你的灵魂,这就是它为什么会成为灵魂的原因。
如今,CSS3和HTML5的发展,又把 web推到了下一个时代,更加丰富多彩。
2 环境基础
设备、浏览器以及工作原理
需要注意的是, html CSS JS全部在浏览器上运行,并由浏览器负责编译以及呈现。因此一定要理解浏览器是如何工作的。但千百万个浏览器,也并非每一个都需要深入剖析,主要有 Chrome、 Firefox、 IE、 Safari、 Opera,国内主流的浏览器基本都是基于 chrome内核开发,做了一些比较接地气的功能,了解一下,主要有 QQ浏览器、 UC、百度浏览器、360浏览器、搜狗浏览器、猎豹浏览器等等。
3 计算机基础
电脑网络, http协议。由于 web需要了解计算机网络,这对网页的加载和速度优化非常有帮助,而且,我们所做的不是静态的网页,而是动态的,因此必然涉及到与后台之间的数据传输和存储,这一点是要掌握的。
必须学会的:Ajax浏览器工作原理是怎样的,必须会的工具:fiddler
4 流行框架
①流行的前端UI框架:
Bootstrap、jQuery UI、Amaze UI
②流行的前端框架:

jquery mobile
angular.Js
Vue.js
React.js
5 可视化组件
Echarts
tableau(收费)
6 新应用
针对移动化以及物联网方向发展
7 锦上添花
用户界面, UX,交互设计, SEO (包括 SEM),产品,更多的是一种共鸣。良好的设计和交互才能赢得用户良好的体验。
搜索引擎优化就在推广层面,好的搜索引擎优化让我们以最低的成本,借力搜索引擎,获得更多的更多曝光机会,毕竟这是酒香也怕巷子深的时代。最终是产品,站在产品的角度,融合(前后端)技术与商业,让产品产生价值,实现价值。
web前端零基础到大牛
web前端开发工程师需要掌握的技能有:上游的交互设计人员、视觉设计人员和产品经理,下游的服务器端开发人员。这种方法在知识的广度上为 Web前端开发工程师提供了帮助。若要在开发这一行时做到精益求精,先得精益求精。但是,全才总是很少。因此,对于不那么重要的知识,我们只需“理解”它。但是,“通”到什么程度才算足够呢?对许多初级前端开发工程师来说浏览器工作原理是怎样的,这个问题让人感到困惑。
什么人群适合做web前端呢?
是不是什么人都可以做web前端开发?答案肯定是否定的。web前端开发跟传统行业技术不一样,对技能和电脑操作这块都有硬性要求。
1.对计算机技术感兴趣,想学一门发展前景好的技术;
2.能吃苦,有一定的逻辑思维能力;
3.能够一往如既地坚持学习下去。
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论