第一种:使用background-size:cover;
background-size属性指定背景图片大小html自适应浏览器大小。
注意浏览器兼容。
˂!DOCTYPE html˃
˂html˃
˂head˃
˂meta http-equiv="Content-Type" content="text/html; charset=utf-8" /˃
˂title˃背景图片自适应填充整个页面˂/title˃
˂/head˃
˂style˃
body{background: u...
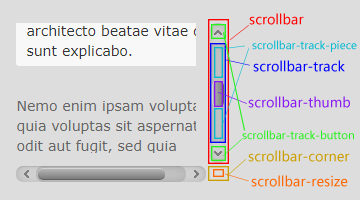
滚动
-
2023.08.09 | admin | 161次围观
-
2023.08.08 | admin | 138次围观
-
2023.08.05 | admin | 140次围观
-
2023.08.04 | admin | 127次围观
-
2023.08.04 | admin | 182次围观
-
2023.08.02 | admin | 107次围观
-
2023.07.28 | admin | 121次围观
-
2023.07.26 | admin | 124次围观
-
2023.07.26 | admin | 141次围观
-
2023.07.26 | admin | 135次围观
-
2023.07.23 | admin | 152次围观
-
2023.07.22 | admin | 140次围观
-
2023.07.22 | admin | 142次围观
-
2023.07.11 | admin | 133次围观
-
2023.07.07 | admin | 144次围观
-
2023.07.06 | admin | 129次围观
-
2023.07.01 | admin | 125次围观
-
2023.06.28 | admin | 130次围观
-
2023.06.23 | admin | 177次围观
-
2023.06.21 | admin | 132次围观
-
2023.06.21 | admin | 213次围观
-
2023.06.01 | admin | 200次围观
-
2023.05.31 | admin | 128次围观
-
2023.05.30 | admin | 199次围观
-
2023.05.25 | admin | 143次围观