大家好,我是阿萨。经常看我文章的同学肯定发现了我昨天的文章标题写错了。本来是想写浏览器访问网址时发生了什么? 结果着急发送,写错了浏览器工作原理是怎样的,把网址写成了缓存。错了就错了,也就没有修改。
今天给大家介绍下浏览器缓存工作原理。
浏览器缓存是一种在本地存储网页文件的技术,用于加速页面的加载速度,减少服务器的负载。这些文件可能包括 HTML 文件、CSS 样式表、JavaScript 脚本、图片和其他多媒体内容。
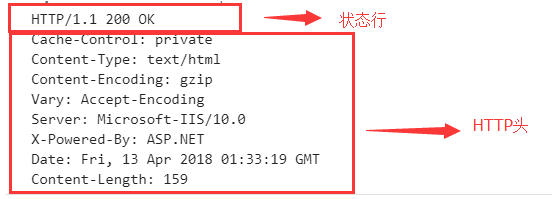
浏览器缓存的工作原理主要涉及两个 HTTP 头:`Cac...
浏览器缓存
-
2023.08.11 | admin | 132次围观
-
2023.08.09 | admin | 142次围观
-
2023.08.05 | admin | 131次围观
-
2023.08.02 | admin | 124次围观
-
2023.08.01 | admin | 122次围观
-
2023.08.01 | admin | 132次围观
-
2023.08.01 | admin | 156次围观
-
2023.08.01 | admin | 125次围观
-
2023.07.22 | admin | 121次围观
-
2023.07.13 | admin | 119次围观
-
2023.06.30 | admin | 137次围观
-
2023.06.25 | admin | 145次围观
-
2023.06.08 | admin | 135次围观
-
2023.05.07 | admin | 143次围观
-
2023.04.27 | admin | 154次围观
-
2023.04.21 | admin | 230次围观
-
2023.04.12 | admin | 265次围观
-
2023.04.11 | admin | 284次围观









![[讲解]js刷新当前页打开新页面等操作.doc](http://www.cdwls.com/zb_users/theme/ydbest/include/random/3.jpg)