这次分享的是Chrome开发工具中最有用的面板Sources。 Sources面板几乎是我最常用到的Chrome功能面板,也是在我看来决解一般问题的主要功能面板。通常只要是开发遇到了js报错或者其他代码问题,在审视一遍自己的代码而一无所获之后,我首先就会打开Sources进行js断点调试,而它也几乎能解决我80%的代码问题。Js断点这个功能让人兴奋不已,在没有js断点功能,只能在IE(万恶的IE)中靠alert弹出窗口调试js代码的时代(特别alert一个object根本不会...
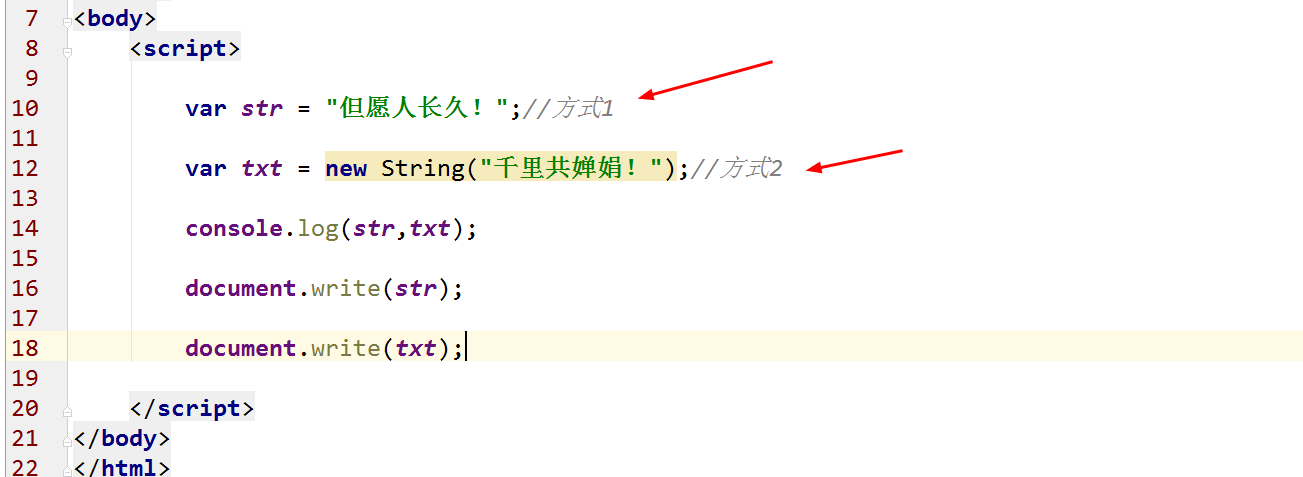
js代码
-
2023.08.14 | admin | 140次围观
-
2023.08.12 | admin | 140次围观
-
2023.08.10 | admin | 137次围观
-
2023.08.06 | admin | 130次围观
-
2023.07.30 | admin | 142次围观
-
2023.07.28 | admin | 130次围观
-
2023.07.23 | admin | 136次围观
-
2023.07.19 | admin | 128次围观
-
2023.07.17 | admin | 140次围观
-
2023.07.12 | admin | 133次围观
-
2023.07.06 | admin | 142次围观
-
2023.07.06 | admin | 190次围观
-
2023.07.05 | admin | 261次围观
-
2023.06.27 | admin | 146次围观
-
2023.06.26 | admin | 141次围观
-
2023.06.25 | admin | 145次围观
-
2023.06.11 | admin | 150次围观
-
2023.06.08 | admin | 190次围观
-
2023.05.20 | admin | 145次围观
-
2023.05.20 | admin | 222次围观
-
2023.05.15 | admin | 154次围观
-
2023.05.13 | admin | 170次围观
-
2023.05.07 | admin | 154次围观
-
2023.05.03 | admin | 212次围观
-
2023.05.03 | admin | 131次围观