在逛 programcreek 的时候,我发现了一些专注细节但价值连城的主题。比如说:如何检查Java数组中是否包含某个值 ?像这类灵魂拷问的主题,非常值得深入地研究一下。
另外,我想要告诉大家的是,作为程序员,我们千万不要轻视这些基础的知识点。因为基础的知识点是各种上层技术共同的基础java获取当天零点的时间戳,只有彻底地掌握了这些基础知识点,才能更好地理解程序的运行原理,做出更优化的产品。
我曾在某个技术论坛上分享过一篇非常基础的文章,结果遭到了无数的嘲讽:“这么水的文章...
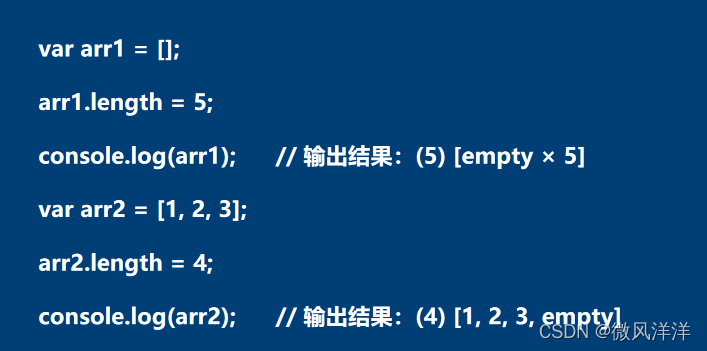
数组
-
2023.10.25 | admin | 118次围观
-
2023.07.31 | admin | 127次围观
-
2023.07.25 | admin | 152次围观
-
2023.07.24 | admin | 138次围观
-
2023.07.22 | admin | 148次围观
-
2023.07.20 | admin | 140次围观
-
2023.07.18 | admin | 139次围观
-
2023.07.07 | admin | 127次围观
-
2023.07.04 | admin | 120次围观
-
2023.06.12 | admin | 178次围观
-
2023.06.05 | admin | 146次围观
-
2023.06.02 | admin | 135次围观
-
2023.05.23 | admin | 208次围观
-
2023.05.21 | admin | 229次围观
-
2023.05.18 | admin | 242次围观
-
2023.05.08 | admin | 171次围观
-
2023.05.08 | admin | 239次围观
-
2023.04.29 | admin | 250次围观
-
2023.04.17 | admin | 1260次围观
-
2023.04.13 | admin | 255次围观