浏览器
浏览器的主要功能就是向服务器发出请求,在浏览器窗口中展示您选择的网络资源。这里所说的资源一般是指 HTML 文档,也可以是 PDF、 图片或其他的类型。 资源的位置由用户使用URI(统一资源标符)指定。多年以来,各浏览器都没有完全遵从这些规范,同时还在开发自己独有的扩展程序,这给网络开发人员带来了严重的兼容性问题。 如今,大多数的浏览器都是或多或少地遵从规范。
要展现一个网页,浏览器首先发送一个请求来获取页面的HTML文档,再解析文档中的资源信息发送其他请求,获取可执行脚本或CSS样式来进行页面布局渲染,以及一些其它页面资源(如图片和视频等)。然后,浏览器将这些资源整合到一起,展现出一个完整的文档,也就是网页。浏览器执行的脚本可以在之后的阶段获取更多资源,并相应地更新网页。
浏览器的组成
(1)用户界面 - 包括地址栏、 前进/后退按钮、 书签菜单等。 除了浏览器主窗口显示的请求的页面外,其他显示的各个部分都属于用户界面。
(2)浏览器引擎 - 在用户界面和呈现引擎之间传送指令。
(3)渲染引擎 - 负责显示请求的内容。 如果请求的内容是 HTML,它就负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上。
(4)网络 - 用于网络调用,如 HTTP 请求。 其接口与平台无关,为所有平台提供底层实现。
(5)用户界面后端 - 用于绘制基本的窗口小部件,比如组合框和窗口。 其公开了与平台无关的通用接口,而在底层使用操作系统的用户界面方法。
(6) JavaScript 解释器 - 用于解析和执行 JavaScript 代码。
(7)数据存储 - 属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术
内核
浏览器内核分成两部分:渲染引擎和js引擎,由于js引擎越来越独立,内核就倾向于只指渲染引擎,负责请求网络页面资源加以解析排版并呈现给用户,所以渲染引擎也称为浏览器内核。
【渲染引擎】
firefox使用gecko引擎
IE使用Trident引擎,2015年微软推出自己新的浏览器,原名叫斯巴达,后改名edge,使用edge引擎
opera最早使用Presto引擎,后来弃用
chrome\safari\opera使用webkit引擎,13年chrome和opera开始使用Blink引擎
UC使用U3引擎
QQ浏览器和微信内核使用X5引擎,16年开始使用Blink引擎
前端处理流程
1、输入url
2、查看浏览器缓存,看是否有缓存,如果有缓存,继续查看缓存是否过期,如果没有过期,直接返回缓存页面,如果没有缓存或者缓存过期,发送一个请求。
3、浏览器解析url地址,获取协议、主机名、端口号和路径。
4、获取主机ip地址过程
(1)浏览器缓存
(2)主机缓存
(3)hosts文件
(4)路由器缓存
(5)DNS缓存
(6)DNS递归查询
5、浏览器发起和服务器的TCP连接,执行三次握手(略)
6、三次握手连接后,浏览器发送一个http请求(这部分是重点,请查询相关资料,详细了解http协议关于请求格式和重要的几个请求头字段含义)。

7、服务器收到请求,转到相关的服务程序,期间可能需要连接并操作数据库(主要分get和post请求)。
8、服务器看是否需要缓存,服务器处理完请求,发出一个响应(这部分也是重点,请查询资料了解http响应头各个字段的含义)
9、服务器并根据请求头包含信息决定是否需要关闭TCP连接(如需关闭,则需要四次挥手过程)
10、浏览器对接收到的响应进行解码
11、浏览器解析收到的响应并根据响应的内容(假如是HTML文件)进行构建DOM树,构建render树,渲染render树等过程
12、处理嵌入的其他资源如css文件、js文件、图片文件、音视频等文件。
浏览器内核工作原理简介渲染引擎
渲染引擎在浏览器窗口中显示所请求的内容,浏览器内核分成两部分:渲染引擎和js引擎,由于js引擎越来越独立,内核就倾向于只指渲染引擎,所以渲染引擎也称为浏览器内核。渲染引擎一开始会从网络层获取请求文档的内容,通常以8K分块的方式完成。 获取了文档内容之后,渲染引擎开始正式工作,其基本流程如下所示:
1、解析HTML
解析HTML文档,并将文档中的标签转化为DOM节点树,即” 内容树”
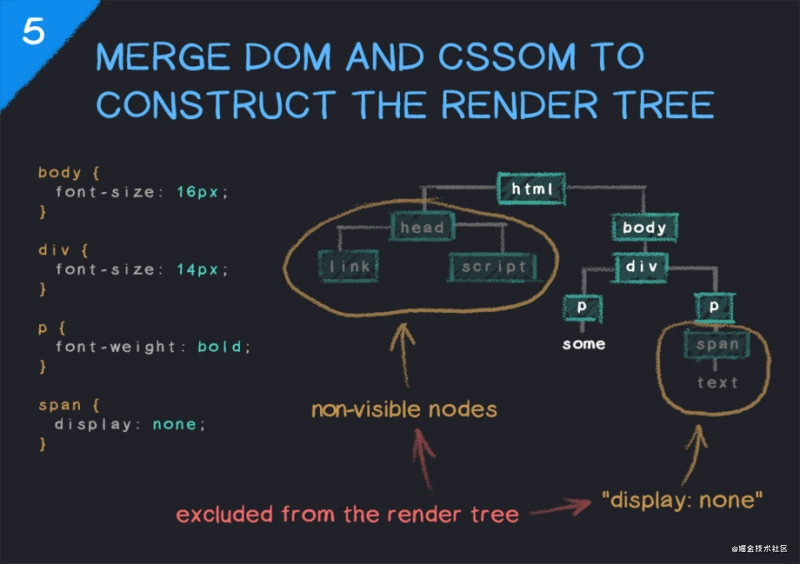
2、创建渲染树(Render Tree)
同时,它也会解析外部CSS文件以及style标签中的样式数据。 这些样式信息连同HTML中的” 可见内容” 一道,被用于构建另一棵树——” 渲染树(Render树)” 。
渲染树和DOM树大体能一一对应,两者在内核中同时存在但作用不同。DOM树是HTML文档的对象表示,同时也作为JavaScript操纵HTML的对象接口。Render树是DOM树的排版表示,用以计算可视DOM节点的布局信息(如宽、高、坐标)和后续阶段的绘制显示.
【注意】并非所有DOM节点都可视,也就是并非所有DOM树节点都会对应生成一个Render树节点。例如head标签(HTMLHeadElement节点)不表示任何排版区域,因而没有对应的Render节点。同时,DOM树可视节点的CSS Style就是其对应Render树节点的Style。
image
【注意】这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局渲染树。 它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
DOM:文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。 在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
渲染引擎解析:
解析一个文档即将其转换为具有一定意义的结构——编码可以理解和使用的东西。 解析的结果通常是表达文档结构的节点树,称为解析树或语法树。
渲染引擎解析
解析一个文档即将其转换为具有一定意义的结构——编码可以理解和使用的东西。 解析的结果通常是表达文档结构的节点树,称为解析树或语法树。
与上下文无关的语法所有可以解析的格式都对应确定的语法(由词汇和语法规则构成),这称为与上下文无关的语法。 这里先说要说明的是:CSS、 JavaScript是与上下文无关的语法,而HTML不是与上下文无关的语法。
解析器解析的过程可以分成两个子过程:词法分析和语法分析
a、词法分析是将输入内容分割成大量标记的过程。 标记是语言中的词汇,即构成内容的单位。
b、语法分析是应用语言的语法规则的过程。
解析通常是一个迭代的过程。 通常,解析器会向词法分析器请求一个新标记,并尝试将其与某条语法规则进行匹配。 如果发现了匹配规则,解析器会将一个对应于该标记的节点添加到解析树中,然后继续请求下一个标记。 如果没有规则可以匹配,解析器就会将标记存储到内部,并继续请求标记,直至找到可与所有内部存储的标记匹配的规则。 如果找不到任何匹配规则,解析器就会引发一个异常。 这意味着文档无效,包含语法错误。
HTML解析
HTML 解析器的任务是将 HTML 标记解析成解析树。 HTML 的词汇和语法在 W3C 组织创建的规范中进行了定义,html不能简单的用解析所需的上下文无关文法来定义。浏览器为html定制了专属的解析器。 Html5规范中描述了这个解析算法,算法包括两个阶段——符号化和构建树,Html解析流程如图1-3所示。
image
符号化是词法分析的过程,将输入解析为符号浏览器工作原理是怎样的,html的符号包括开始标签、 结束标签、 属性名及属性值。符号识别器识别出符号后,将其传递给树构建器,并读取下一个字符浏览器工作原理是怎样的,以识别下一个符号,这样直到处理完所有输入。
CSS解析
css属于上下文无关文法,可以用前面所描述的解析器来解析。 Css规范定义了css的词法及语法文法。 每个符号都由正则表达式定义了词法(词汇表),语法用BNF(由 John Backus 和 Peter Naur 首先引入的用来描述计算机语言语法的符号集)进行描述。
Webkit使用Flex和Bison解析生成器从CSS语法文件中自动生成解析器。
JS引擎
JS引擎是一个专门处理JS脚本的虚拟机,专门设计来解释和执行的 JavaScript 代码。 JS引擎会加载你的源代码,把它分解成字符串,把这些字符串转换成编译器可以理解的字节码,然后执行这些字节码,而不同的浏览器具有不同的js引擎。
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论