我们在逛淘宝的时候都会看到店铺有导航栏,分别会有宝贝、新品、活动、微淘等等,设置导航栏的目的是方便买家进入店铺后可以快速根据自己的购物需求进行选购导航条编辑里设置代码,这样也能在最短的时间里将顾客留下,那么淘宝自定义导航栏怎么设置?
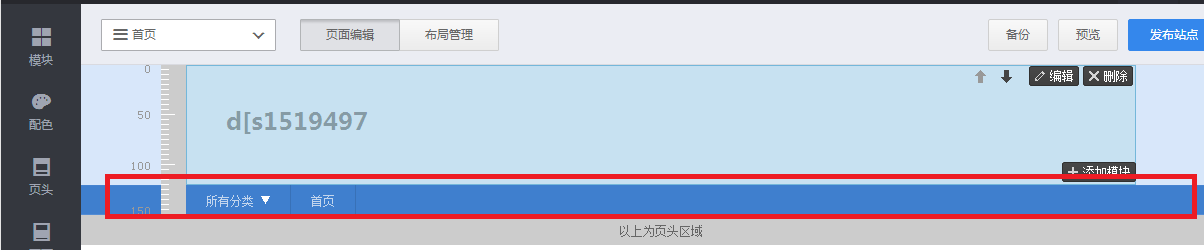
第1步:进入店铺装修后台 鼠标移到导航条上面点击编辑。
第2步:在弹出的窗口点击添加。
第3步:弹出窗口后 选择您要添加的分类 分类前面打钩 然后点击确定。
第4步:之后显示的是淘宝原生导航,按照第一步点击编辑、第二步点击显示设置,现在开始添加css代码基本代码如下:
/* 导航栏目背景色*/

.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;
/*分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
将以上代码复制粘贴带页面显示点击确定,斜体为颜色代码,可以自行更改,点击确定之后可以看到导航栏 有了变化。
商家也可以在添加了分类后添加其它的页面,比如店铺活动页等,根据自己店铺内所做的有关活动,添加上去,让顾客一来到店铺可以看到入口点击进去,提高转化。添加链接导航条编辑里设置代码,可以是一个类目的链接,也可以是淘宝站内的链接,或者天天特价的链接等。
假如说导航栏设置了店铺活动之后,这样消费者进入店铺之后就很容易看到,而且可以直接进入活动页面,从而促成交易。比如做了店铺红包活动,它展现的位置就在店铺活动,店铺活动放在了导航栏,顾客进来就可以看到红包可领!
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论