2023.08.03 | admin | 149次围观
问题描述
什么是html表单?
如何在html网页制作实现选择框或是下拉菜单?
如何实现html布局?
在我们的日常工作和学习中用html做一个个人主页,我们经常会需要使用某些网站的功能,这时就会面临需要注册该网站的账号。而在注册的时候,会让我们填写一个个人信息表,这样的一个网页就可以用html的表格、表单、布局等来完成制作。
解决方案
html布局
网页布局对改善网页的外观十分重要,在布局时用html做一个个人主页,
元素常用作布局工具,因为能够轻松地通过CSS对其定位。

图3.1 div元素使用示例
html表单
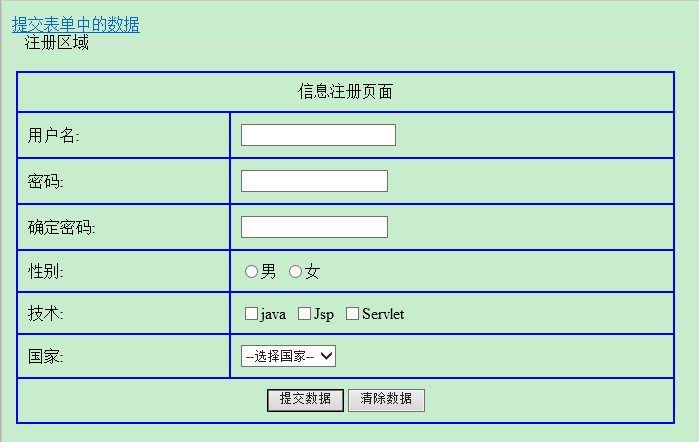
html表单用于搜集不同类型的用户数据。通常是在我们填写登录注册、问卷调查、账户信息时需要填写的单子。表单使用标签来设置,输入标签来输入元素,输入类型由类型属性(type)来定义。同时,以下示例展示了标签来定义下拉选项列表及定义下拉列表中的选项;以标签定义了一个点击按钮(“注册”)。
图3.2.1 标签示例
图3.2.2 标签示例
结语
在使用html进行一个注册表的编写时,要注意表单的标签使用,标签是最重要和基本的标签,定义类型必须包含在标签之内。由于示例是在表格中进行的表单编写,格外注意表格中行列的标签。html布局时,可以加入颜色值。
实习编辑 | 王楠岚
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论