一、小程序跳h5页面
小程序跳转H5页面是通过web-view组件来实现的,web-view是一个可以用来承载网页的容器,会自动铺满整个小程序页面,也就是说h5页面的跳转是在小程序的环境下打开的。需要在小程序里建立一个空白页,放置webview用来展示H5页面。
限制条件:
1、H5页面所在的域名必须为https
2、由于web-view组件是一个全屏组件,不能和其它小程序组件合用,因此需要独立占据一个页面,由A跳到B,由B跳到h5页面
3、小程序能够跳转的h5页面的域名必须在业务域名中进行注册
4、小程序账号必须是企业账号h5是否可跳转到小程序,个人和海外账号暂不支持h5是否可跳转到小程序,只有企业账号才能看到业务域名入口
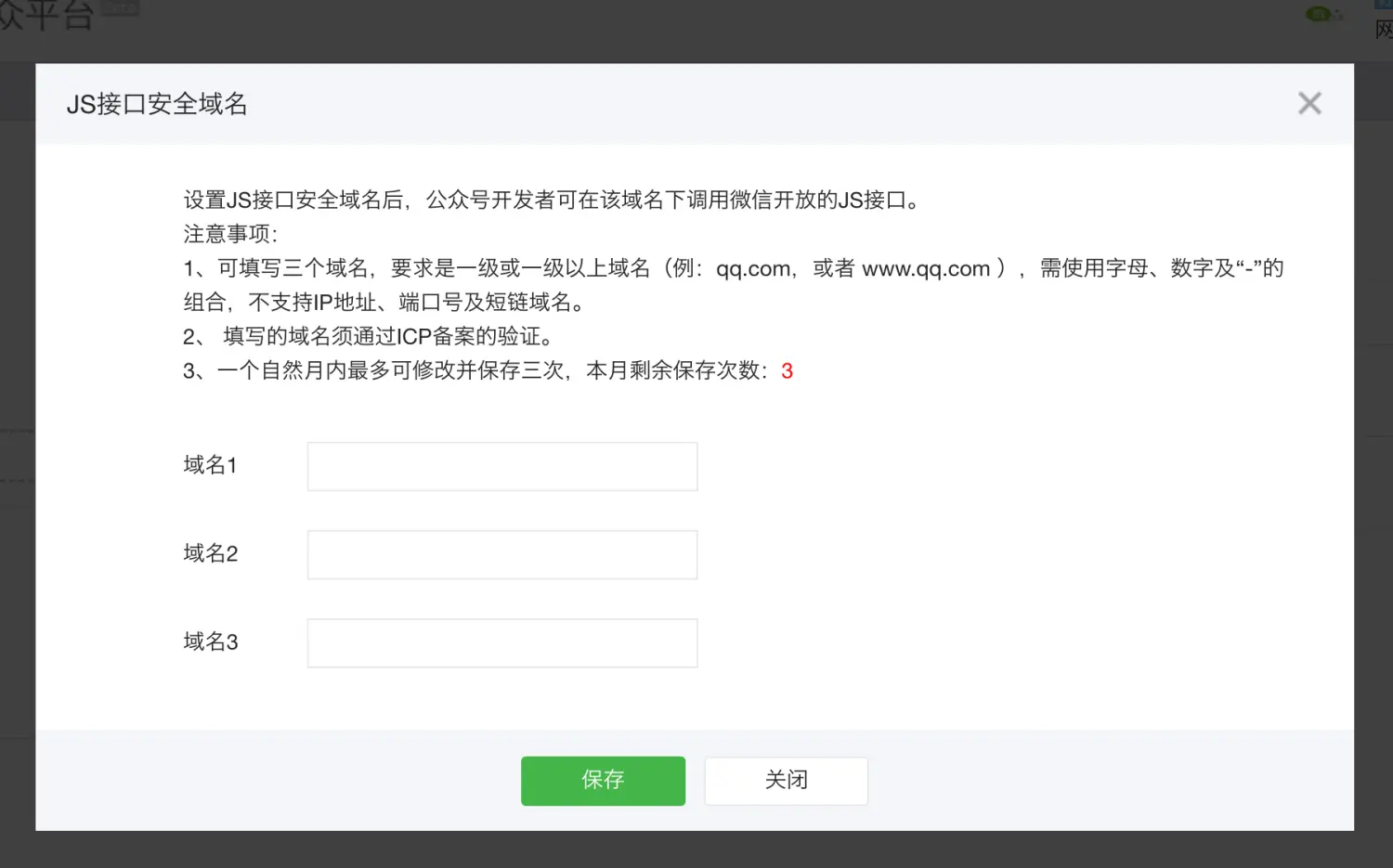
5、设置网页授权域名,H5页面关联的服务号中去进行设置,在公众号设置添加好需要跳转的域名
二、H5页面跳转到小程序指定页面
1、h5页面在小程序环境下打开的情况下
限制条件:
1、当前的h5页面必须是在小程序的环境下打开的页面,才能回跳小程序的指定页面。
2、其它限制条件同小程序跳h5页面的要求
注意点:无论是小程序跳转H5页面还是跳转回来都是可以传递参数的
2、h5页面不在小程序环境下打开的情况下

微信新增小程序跳转按钮:wx-open-launch-weapp(具体用法可参考官方文档)。用于页面中提供一个可跳转指定小程序的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。
三、公众号跳转小程序
1、通过微信公众号后台配置菜单,子菜单内容选择小程序
2、公众号推文里添加素材
点击小程序,弹框如下图(在弹框中可以选择展示的方式:文字、图片、小程序卡片、小程序码
3、当公众号和小程序已关联(在公众号的菜单中有绑定小程序的入口)
小程序所在的菜单会出现在公众号的介绍页(如果是在二级菜单中,所对应的只出现相应一级的该小程序入口)
4、模板消息(直接在模板消息接口中配置)
该小程序appid必须与发模板消息的公众号是绑定关联关系,点击模板消息跳转小程序,可支持跳转到小程序的具体页面,支持带参数,(示例index?foo=bar)
5、H5页面中嵌入小程序码
6、安卓手机debug调试(打开信息里面的调试功能)
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论