Sponsor
当你在购物长时间的排队等待时,往往感到枯燥,甚至会爆发出负面情绪。同理用户在等待加载的时候也会有同样的感受。
目录
1.微调器不适合长时间加载场景
2.4秒原则
3.何时显示微调框
4.进度条适合时间较长的加载场景
5.如何显示进度栏
6.不要疯狂旋转
1.微调器不适合长时间加载场景
微调器适合短时间的加载场景,它不会告诉用户具体的加载时间和进度,缺乏反馈。假设长时间使用它,用户会怀疑 App 是否出现了问题。
用户会误以为需要很长的加载时间,用户会因为长时间的等待而感到不耐烦,甚至会放弃当前操作或者退出应用程序。
2.4秒原则
一项研究表明:用户可以忍受的等待时间为 4 秒。
如果你希望用户能够停留在自己的产品上,在使用微调器的情况下不要让用户等菜超过 4 秒,假设加载时间超过 4 秒,用户的行为意图则会开始改变。

3.何时显示微调框
用户期望产品能够及时相应,对于及时相应理解成时间概念则是:少于1秒。如果用户在 1 秒钟后没有得到任何视觉反馈,他们则会担心程序是否出现了问题。
假设加载超过 1 秒钟,应该立刻显示一个微调器。这样的话用户就会知道程序正在加载,避免用户因为缺乏反馈而感到担忧。
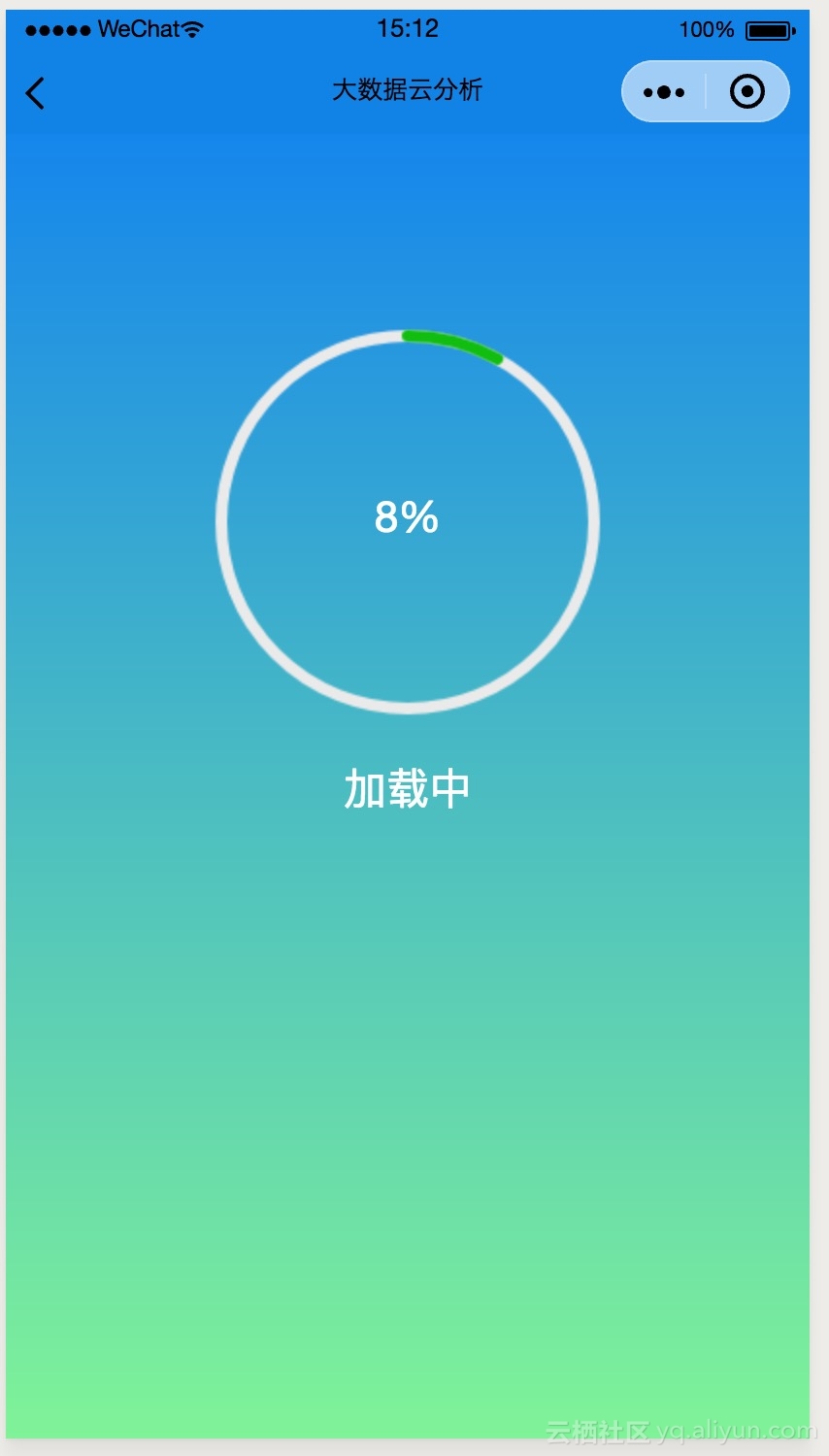
4.进度条适合时间较长的加载场景
假设加载时间超过4秒,则应使用进度条。如果用户看到进度条,则更愿意忍受较长的等待时间。
进度条可以进行明确的状态反馈,通过线性视觉提示告诉用户当前的加载进度,从而鼓励用户等待。而微调器则不会明确的反馈给用户当前进度,用户很难感知到他们的操作正在被处理,从而也就没有动力等待。
5.如何显示进度栏
进度条需要向用户显示系统正在取得多少进展。你的进度栏应该以一个从左到右且速度一致的动画表现。
如果动画暂停时间太长,用户会认为它被卡住了,不会等待。
为了更好对当前状态进行反馈,你应该在进度栏旁边显示具体的数据没有加载的进度条,若果加载不超过 1 分钟,显示百分比或者已加载的项目数,告知用户当前正在进行的活动。
假设加载超过 1 分钟,则应该给用户一个预估的剩余时间。这样可以鼓励用户花费比预期时间更长的时间进行等待。
6.不要盲目的添加微调器
许多设计师习惯在每个加载过程中都添加微调器。但如果在长时间加载的场景下使用微调器时,会让用户感到沮丧,这时应该使用进度条显示加载过程避免上述情况的发生。
进度条适用于长时间的加载场景,用户看到进度条的状态反馈知道它正在为他们工作没有加载的进度条,则愿意花费更多的时间成本等待。
但是如果时间比自己预期更长,用户需要视觉信息的反馈,用户需要知道他们在等什么(进度&时间),如果用户不知道自己在等待什么,则会放弃当前的操作。
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论