✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南:
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
一、网站题目
个人博客网站、个人主页介绍、个人简介、个人博客设计制作 、等网站的设计与制作。
二、✍️网站描述
️ 大学生个人HTML网页设计作品,采用DIV CSS布局制作,页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接网站背景图片修改代码,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来网站背景图片修改代码,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。 三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:

(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
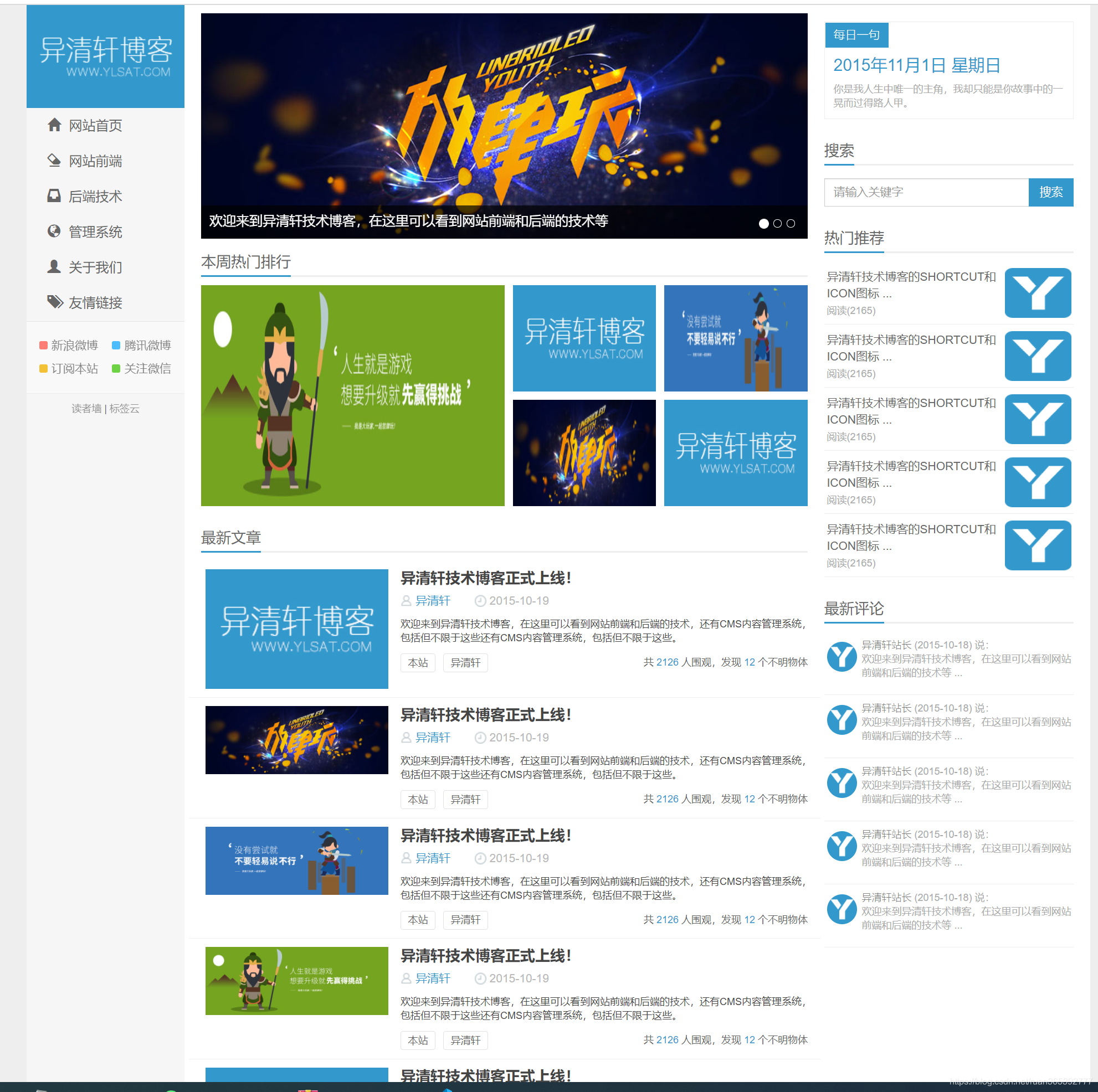
四、网站演示
五、⚙️ 网站代码 HTML结构代码
DOCTYPE html>
<html lang="cn" dir="ltr" class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="maximum-scale=1.0,width=device-width,initial-scale=1.0,user-scalable=no">
<meta name="keywords" content="">
<meta name="description" content="">
<title>异步 title>
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<link href="assets/css/style.css" rel="stylesheet" />
<link href="assets/css/nprogress.css" rel="stylesheet" />
<link rel="stylesheet" href="assets/css/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="assets/css/default.css" type="text/css" media="screen" />
<script src="assets/js/jquery.min.js">script>
<script src="assets/js/jquery.nivo.slider.pack.js">script>
<script src="assets/js/nprogress.js">script>
head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">
Toggle navigation
span>
<span class="icon-bar">
span>
<span class="icon-bar">
span>
<span class="icon-bar">
span>
button>
<a class="navbar-brand" href="index.html">
<img src="assets/img/logo.png" class="logo"/>
a>
div>
<div class="collapse navbar-collapse " id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav header-menu">
<li>
<a href="index.html">
首页
a>
li>
<li>
<a href="about.html">
关于
a>
li>
<li>
<a href="blog.html">
博客
a>
li>
<li>
<a href="works.html">
作品
a>
li>
<li>
<a href="links.html">
链接
a>
li>
<li>
<a href="contact.html">
联系
a>
li>
<li>
<a href="help.html">
帮助
a>
li>
ul>
div>
div>
nav>
<div class="leftbar">
<div class="left_menu">
<ul class="menu_link">
<li>
<a href="" class="simptip-position-right simptip-smooth simptip-movable"
data-toggle="tooltip" data-placement="right" title="登陆">
<img src="assets/img/login.png">
<span>
自定义链接
span>
<div class="clearfix">
div>
a>
li>
<li data-toggle="tooltip" data-placement="right" title="博客">
<a href="" class="simptip-position-right simptip-smooth simptip-movable"
target="_black">
<img src="assets/img/login.png">
<span>
注册
span>
<div class="clearfix">
div>
a>
li>
<li>
<a href="" class="simptip-position-right simptip-smooth simptip-movable">
<img src="assets/img/login.png">
<span>
自定义链接
span>
<div class="clearfix">
div>
a>
li>
<li>
<a href="" class="simptip-position-right simptip-smooth simptip-movable"
data-tooltip="自定义链接">
<img src="assets/img/login.png">
<span>
自定义链接
span>
<div class="clearfix">
div>
a>
li>
<li>
<a href="" class="simptip-position-right simptip-smooth simptip-movable"
data-tooltip="自定义链接">
<img src="assets/img/login.png">
<span>
自定义链接
span>
<div class="clearfix">
div>
a>
li>
<li>
<a href="" class="simptip-position-right simptip-smooth simptip-movable"
data-tooltip="自定义链接">
<img src="assets/img/login.png">
<span>
自定义链接
span>
<div class="clearfix">
div>
<b>
标签:
b>
<a href="tags/毕业.html" rel="tag">
异步
a>
span>
div>
div>
div>
<div class="row">
<div class="col-md-12">
<h2 class="page-title">
<a href="blog.html" title="">更多内容a>
h2>
div>
div>
<div class="row">
<div class="col-md-12 post-container">
<div class="row">
<div class="col-md-4">
<a class="btn btn-primary home-browser-more-btn" href="blog.html">
<span>浏览更多文章span>
a>
div>
<div class="col-md-8">
div>
div>
div>
div>
<div class="row">
<div class="col-md-12 post-container m-recommend-page">
<div class="row">
<div class="col-md-4">
<a href="" class="thumbnail">
<img src="assets/img/works.png" alt="作品展示">
a>
div>
<div class="col-md-4">
<a href="" class="thumbnail">
<img src="assets/img/about.png" alt="路人简介">
a>
div>
<div class="col-md-4">
<a href="" class="thumbnail">
<img src="assets/img/book.png" alt="作品推荐">
a>
div>
div>
div>
div>
<footer>
<div class="copyright">
Copyright Ybsat ©2016 All rights reserved <a href="http://www.mycodes.net/" target="_blank">源码之家a>
<a href="www.ybsat.com">
Theme leaves by Ybsat
a>
div>
footer>
div>
body>
html>
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题欢迎一起交流学习
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论