内容导航:
一、Dreamweaver CC怎么创建锚链接求具体操作方法
创建锚链接需要两个关键点,1是创建锚链接处方,2是可以跳转到锚链接的普通链接处。1.在软件里插入菜单–命名锚记,然后创建锚记名称,示例里是mj1 ,
创建完成后代码视图里显示为2.在其他任一地方创建普通链接,链接地址为 ‘#+锚记名’,示例里显示为‘#mj1’一般页面要长才能看到跳转功能
二、命名锚记的使用指向文件方法链接到命名锚记
打开包含对应命名锚记的文档。
注: 如果看不到锚记,请选择“查看”>“可视化助理”>“不可见元素”使其可见。
在“文档”窗口的“设计”视图中,选择要从其创建链接的文本或图像。
(如果这是其它打开文档,则必须切换到该文档。
)请执行下列操作之一:1、单击属性检查器中“链接”框右侧的“指向文件”图标(目标图标),然后将它拖到要链接到的锚记上:可以是同一文档中的锚记,也可以是其它打开文档中的锚记。
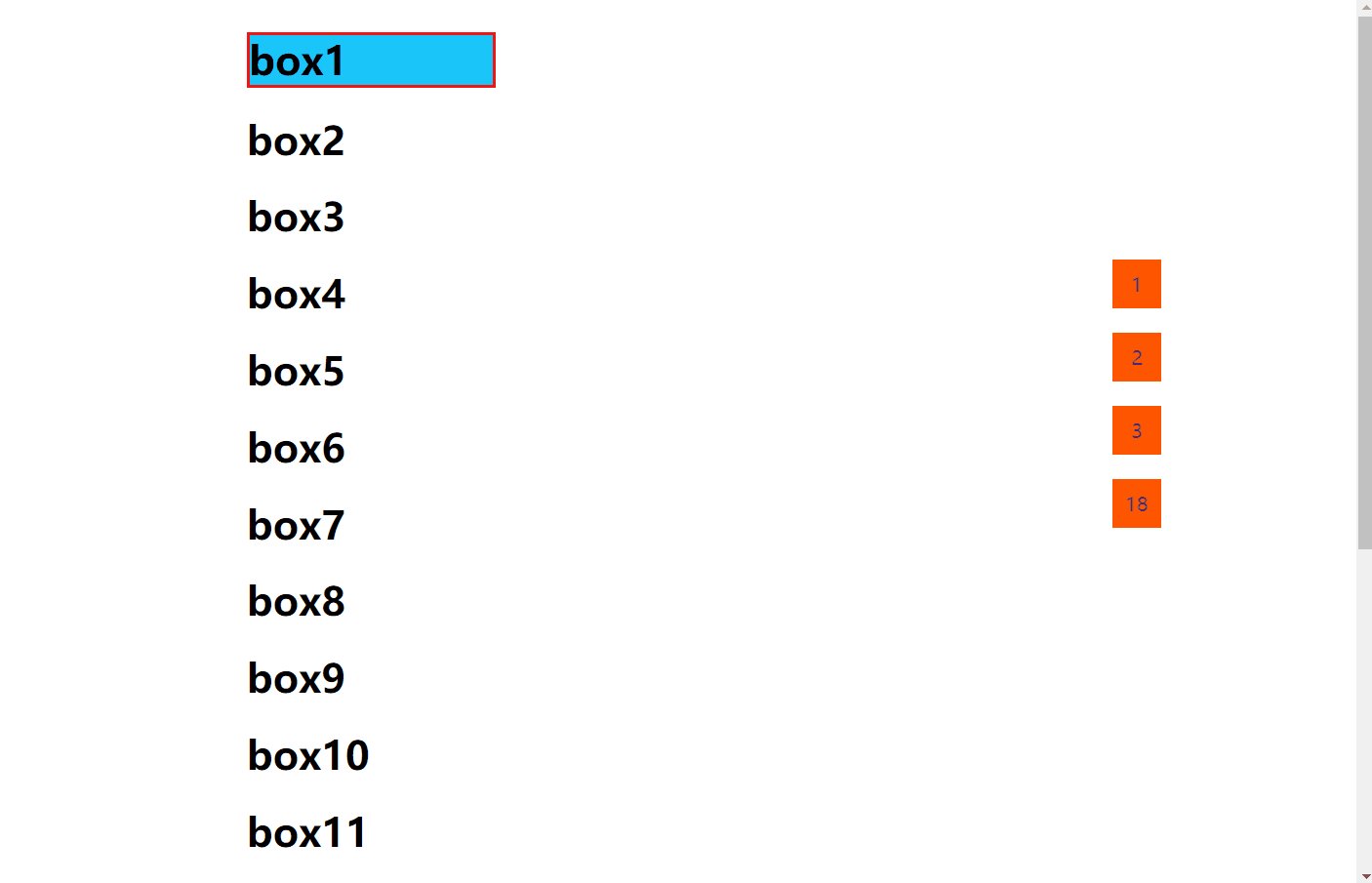
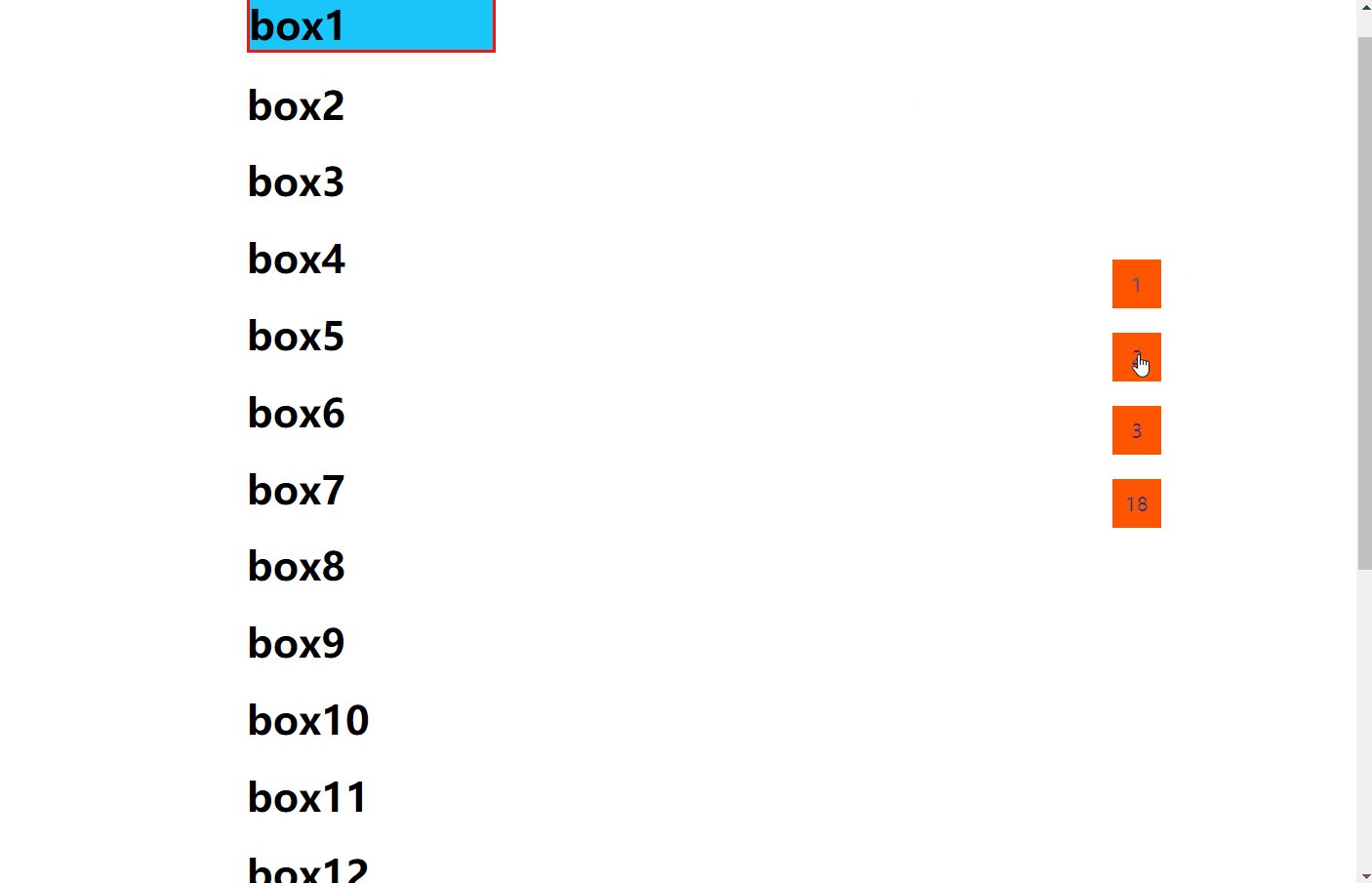
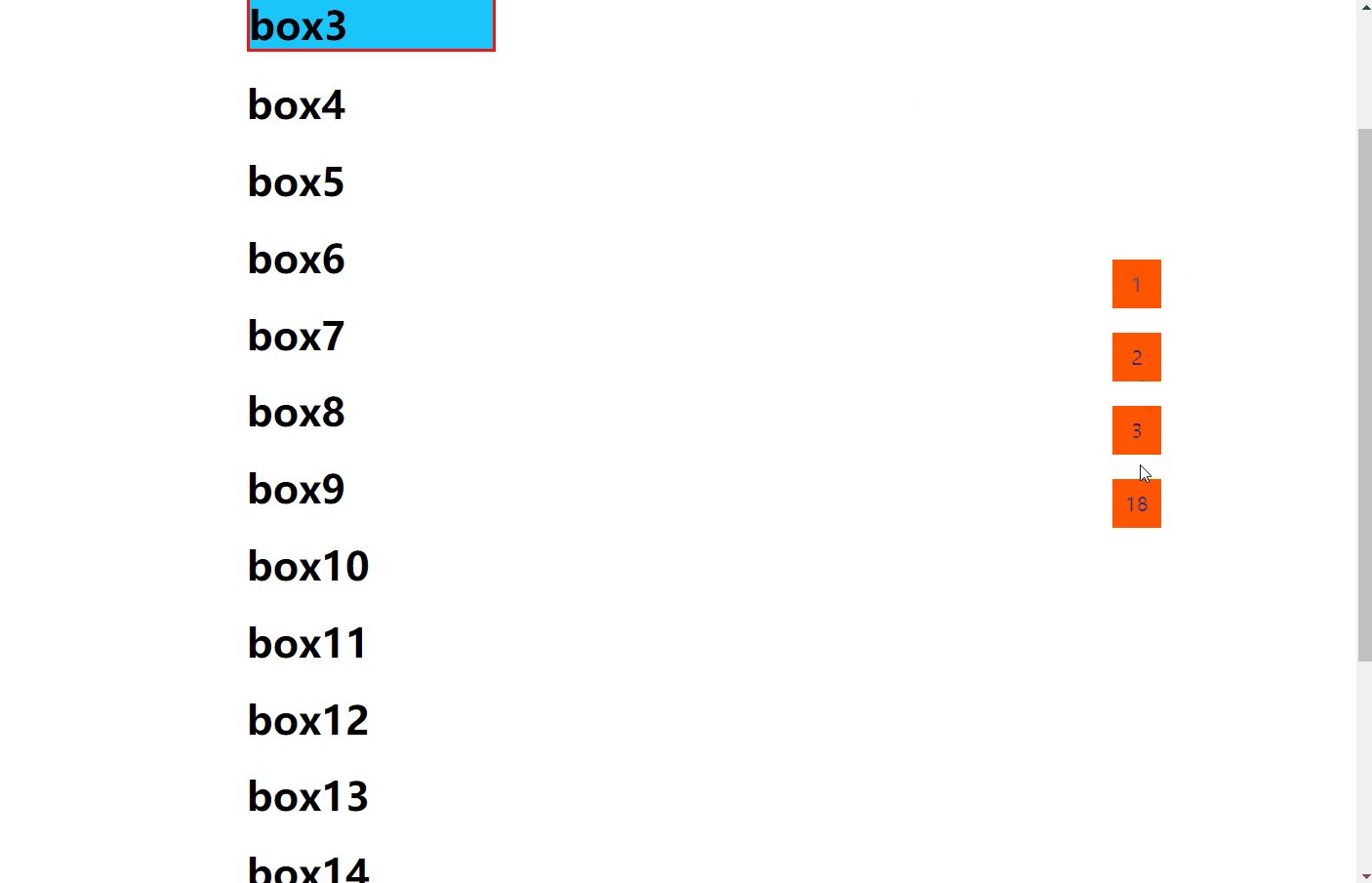
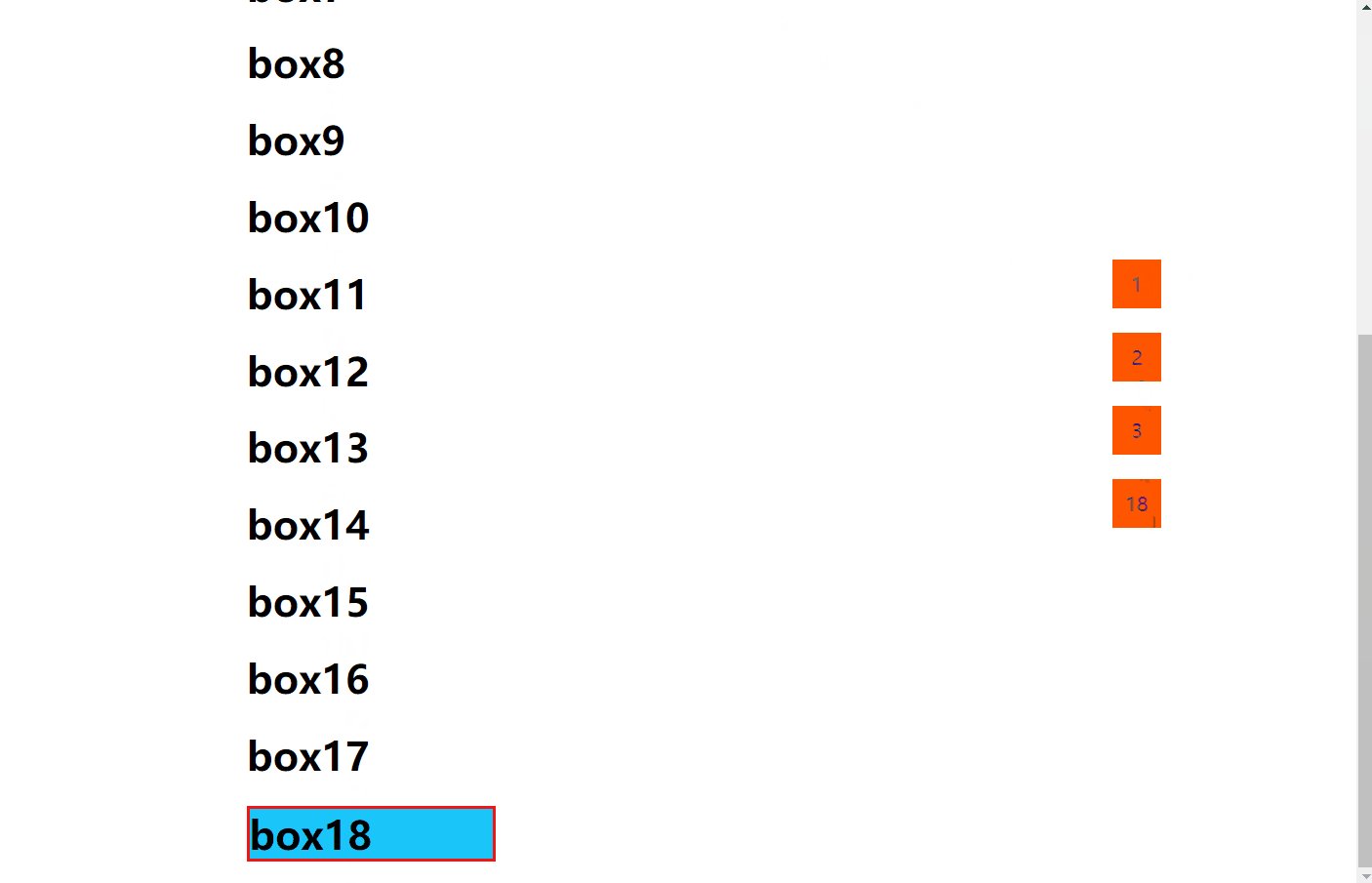
2、在“文档”窗口中命名锚记能链接同一网页的不同部分,按住 Shift 拖动,从所选文本或图像拖动到要链接到的锚记:可以是同一文档中的锚记,也可以是其它打开文档中的锚记。
用浮动框架,再在a页面中把需要需要的位置设置命名锚记,这样就可以实现了 这个放在a页面需要显示的位置:这个放在b页面的浮动框架:

三、网页中 命令锚记链接 怎么用啊15
答:方法如下:   <a href="#tips">到下面</a><a name="tips">下面</a>首先,在HTML文档中对锚进行命名(创建一个书签):<aname="tips">下面</a>然后,在同一个文档中创建指向该锚的链接:<ahref="#tips">到下面</a>name属性规定锚(anchor)的名称。可以使用name属性创建HTML页面中的书签。书签不会以任何特殊方式显示。当使用命名锚(namedanchors)时,可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样就无需不停地滚动页面来寻找需要的信息了。提示:当点击“到下面”后,焦点就会跳到”下面“处,如果想让效果明显,可以在上面代码片断之间加上<br>
四、如何创建锚链接
步骤如下: 首先,应确定锚的名称。本例中,我们仅使用 anchor 为名称。然后使用
代码定义锚放置的位置,以便无论何时链接这个锚,都可以通过调用这个锚的名称,将您直接到带到这个位置。请记住,如果您想在多个部分引用这个网页命名锚记能链接同一网页的不同部分,使用锚更有意义,尤其当您无法在一个很长的网页中一次查看一个完整的浏览器窗口中的所有信息的时候,使用锚是最有用的。例如,我已经在本页的结尾处放置了以上锚代码以进行演示。现在,如何链接到这个锚呢您只需使用:
< A HREF=”#anchor”>第一部分请注意锚名称前面的 # —
这非常重要!此代码将在您的网页中显示“第一部分”,单击它会将您带到同一网页中放置了这个锚的位置。 对于下面的示例,这是我们用来创建锚链接的代码。添加了几行
sample text 以显示一种跳转至底部锚的更有效的演示方法:< a href=”#anchor”>第一部分sample textsample
textsample textsample textsample textsample textsample textsample textsample
textsample textsample textsample textsample text< a
name=”anchor”>到此结束!以下是此锚在您的网页上的显示结果。 继续,然后单击链接: 第一部分sample text sample text
sample text sample text sample text sample text sample text sample text sample
text sample text sample text sample text sample text sample text
到此结束!使锚返回到网页的顶部也是很有用的,这样如果访问者想返回到顶部,只需单击它即可。只需使用一个不同的锚名称,然后将它放置在网页的顶部!单击下面的链接返回到该网页的顶部:
共分1页 [1]
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论