},{
"pagePath":"other",
"text":"其他"
}]
}
}
wx.switchTab({
url:'/index'
})
我们需要调转到tabbar定义的页面的时候,就需要这个api了。踩过这个坑的人就知道,除了这个api,其他的都不能跳转到tabar定义过的页面
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
总结一下,***小程序的几种跳转方式跳转至另外一个页面,不会把之前的页面销毁。但是带有返回箭头,点击可以返回到上一页,但是回到上一页的时候不会重新刷新这一页的数据。
跳转至tabbar页,当用户点击时,会跳转到相应的tabbar页面,只能跳转到tabbar页面,其他页面不支持。
跳转至另一界面,与wx.navigateTo()不同的是wx.redirectTo()跳转后的页面没有返回箭头,如果需要返回需自定义返回按钮。wx.redirectTo()和wx.navigateTo()各有各的好处,wx.redirectTo()在使用自定义按钮返回上一层后之前页面会进行刷新微信小程序链接跳转,而wx.naviagteTo()会保留之前界面。可根据产品需求进行选择
关闭所有页面,打开到应用内的某个页面.跟wx.redirectTo 一样左上角不会出现返回箭头.
返回的时候想要刷新数据,将方法放在onShow()方法里面。***小程序跳转到另一个小程序提示怎样阻止***小程序跳转到其他小程序 1. 打开手机登陆***后,找到并点击”我“; 2. 页面跳转后在”我“中找到并点击”设置“; 3. 接上一步,页面再次跳转,点击”通用“; 4. 然后找到”发现页管理“,点击;5.可以看到在发现页管理中有”打开/关闭发现页的入口“,包括朋友圈、扫一扫、小程序等;点击小程序后面的类似胶囊的按钮,这样,***小程序入口就关闭了;7在返回到***”发现“菜单,***小程序入口已经不显示了taro ***小程序:五种跳转方式***小程序用wx. xxx trao用taro.xxx
1.switchTab:只能跳转到tabBar配置页面(写在app.json里tabbar的路径url)
2.重定向:关闭当前页面,跳转到应用内的某个页面(不能是app.json里tabbar的路径)
3.保留当前页面,跳转到应用内的某个页面(不能是app.json里tabbar的路径),一般用于页面之间的跳转
4.关闭所有页面,打开到应用内的某个页面,一般用于注册页面,切换账号
5.返回上一级页面(delta:返回的页面数,如果 delta 大于现有页面数,则返回到首页,默认值为1)***小程序 跳转到 另一个 ***小程序
首先需要在当前小程序app.json中定义:需要跳转的小程序的app-id
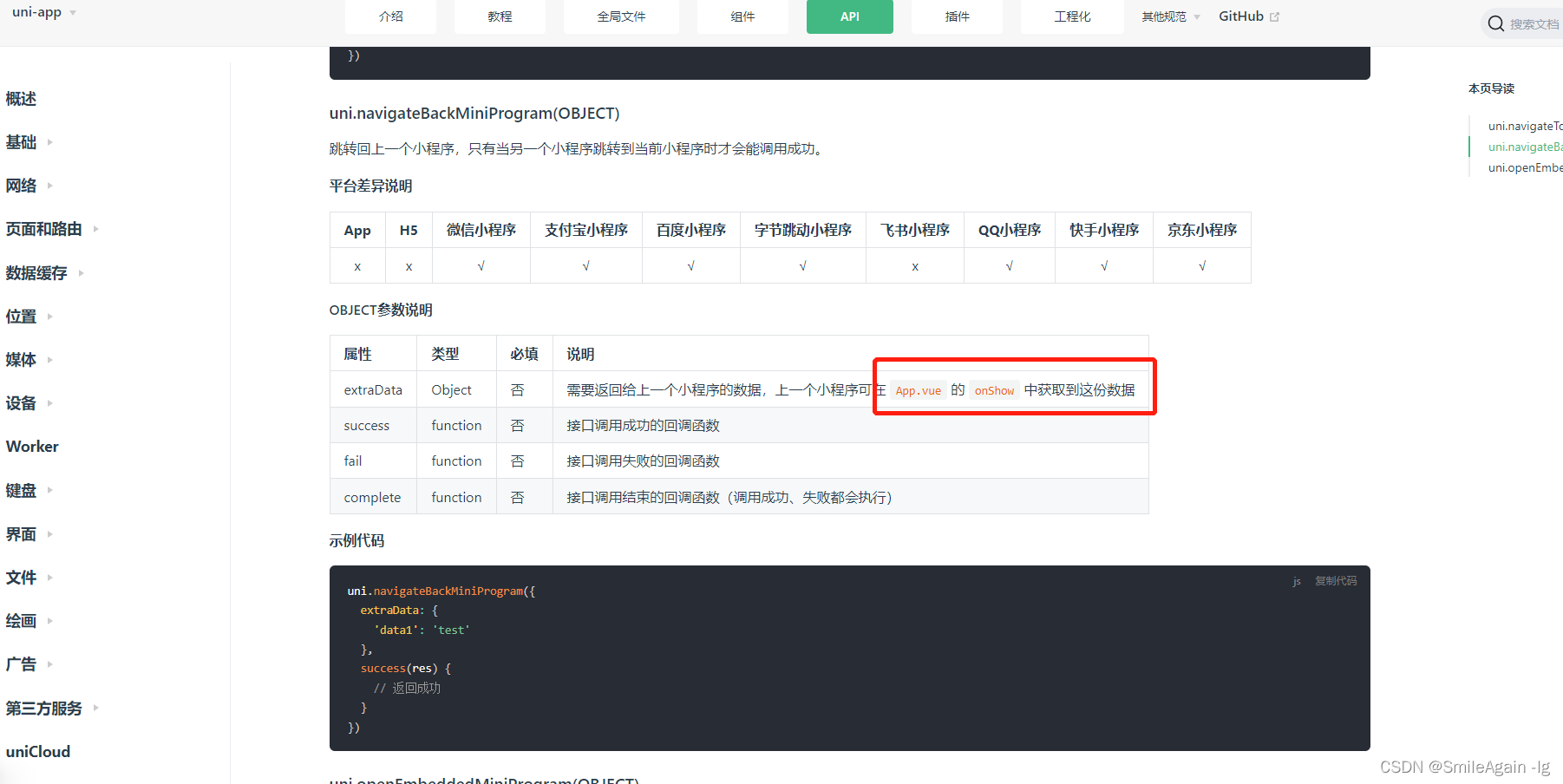
第一种方法:wx.navigateToMiniProgram(打开另一个小程序)
官方文档:

第二种方法:****navigator(跳转)
官方文档:
***小程序---tabBar&页面跳转1、tabBar
在app.json文件中添加tabBar节点。tabBar是小程序客户端底部或顶部tab栏的实现。
(1)tabBar相关属性
color:tab上的文字默认颜色,仅支持十六进制颜色。
selectedColor:tab上的文字选中时的颜色,仅支持十六进制颜色。
backgroundColor:tab的背景色,仅支持十六进制颜色。
borderStyle:tabbar上边框的颜色,仅支持 black / white。
position:tabBar的位置微信小程序链接跳转,默认值是: bottom,仅支持 bottom / top。当 position 为 top 时,不显示 icon。
custom:自定义tabBar。
"tabBar":{
"color":"#000000",
"selectedColor":"#336699",
"backgroundColor":"#ffffff",
"borderStyle":"black",
"position":"bottom"
}
(2)list
list:tab的列表。
list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。
pagePath:页面路径,必须在pages 中先定义。
text:tab 上按钮文字。
iconPath:图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。selectedIconPath:选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
"list":[
{
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论