回答1:
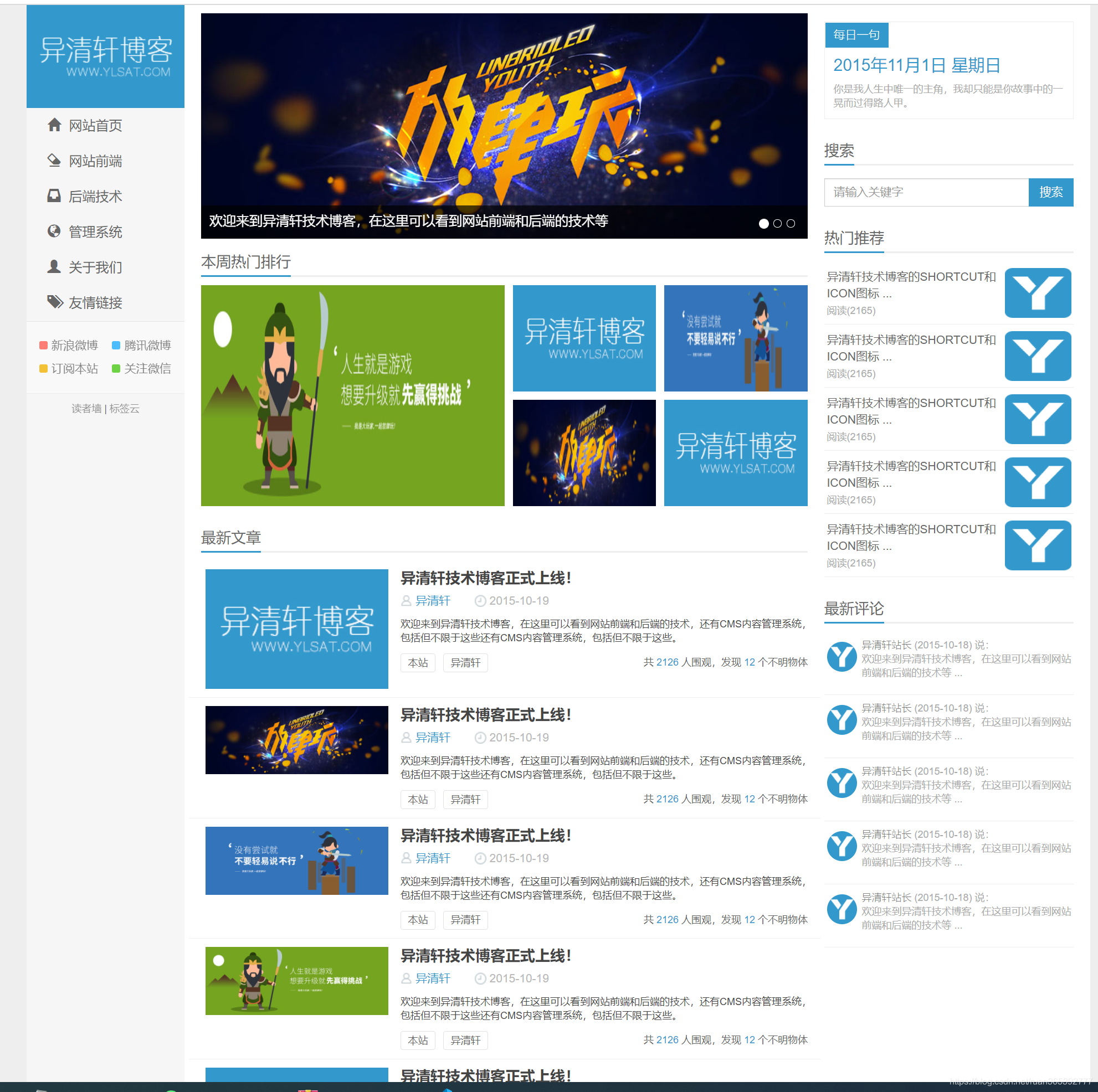
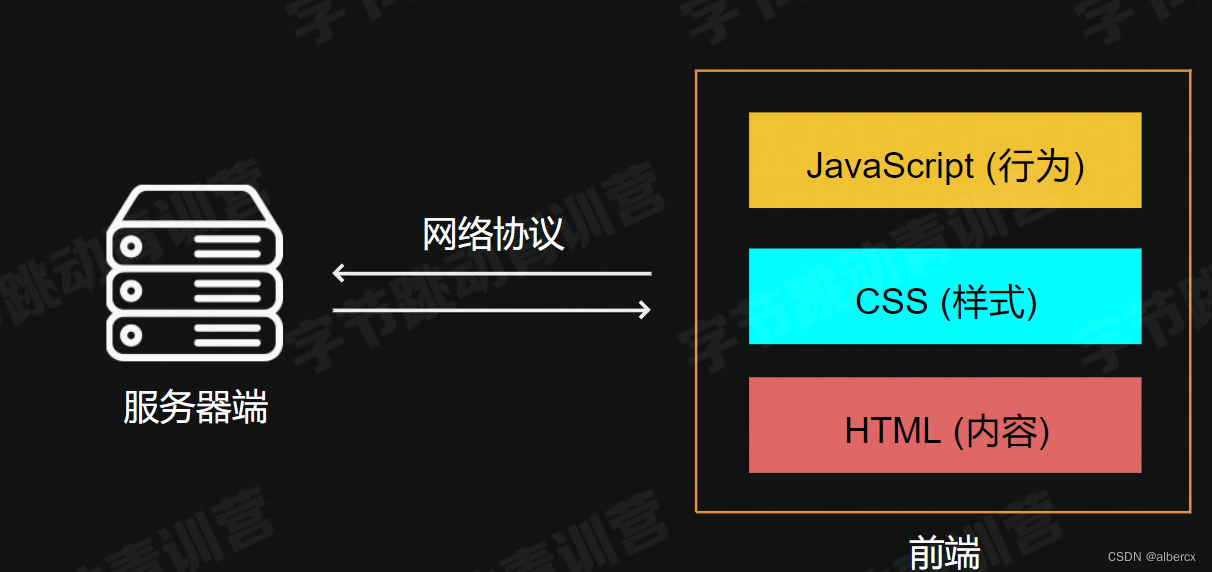
非常好的主题!企业网站制作是一个非常有挑战性的任务,需要充分考虑用户体验和设计美感。HTML、CSS和JavaScript是Web前端开发的三大核心技术,掌握它们对于实现一个优秀的企业网站至关重要。在设计过程中,需要注意网站的整体布局、颜色搭配、字体选择、图片和视频的使用等方面,以及网站的响应式设计,确保在不同设备上都能够良好地展示。希望你能够充分发挥自己的创造力和技术能力,创造出一个令人惊艳的企业网站!回答2:
在开始回答这个问题之前,需要先明确一下,什么是Web...
前端 第4页
-
2023.05.18 | admin | 151次围观
-
2023.05.17 | admin | 277次围观
-
2023.05.17 | admin | 164次围观
-
2023.05.17 | admin | 146次围观
-
2023.05.17 | admin | 133次围观
-
2023.05.17 | admin | 148次围观
-
2023.05.16 | admin | 214次围观
-
2023.05.16 | admin | 182次围观
-
2023.05.16 | admin | 189次围观
-
2023.05.15 | admin | 217次围观
-
2023.05.15 | admin | 128次围观
-
2023.05.06 | admin | 136次围观
-
2023.05.03 | admin | 235次围观
-
2023.04.27 | admin | 236次围观
-
2023.04.22 | admin | 234次围观
-
2023.04.18 | admin | 224次围观
-
2023.04.17 | admin | 234次围观
-
2023.04.16 | admin | 232次围观
-
2023.04.15 | admin | 259次围观
-
2023.04.14 | admin | 225次围观
-
2023.04.13 | admin | 274次围观
-
2023.04.12 | admin | 268次围观
-
2023.04.11 | admin | 277次围观