本文由世外云()小编为大家整理,本文主要介绍了关于据报道称浏览器内核有上千万行代码的相关知识,希望对你有一定的参考价值和帮助,记得关注和收藏网址哦!
据报道称浏览器内核有上千万行代码?浏览器给我们呈现的是一个生动活泼、色彩斑斓、丰富多彩的网络世界。
在我们看来浏览器的窗口界面好像是一个电子相框,呈现出一幅一幅画好的既定画面。
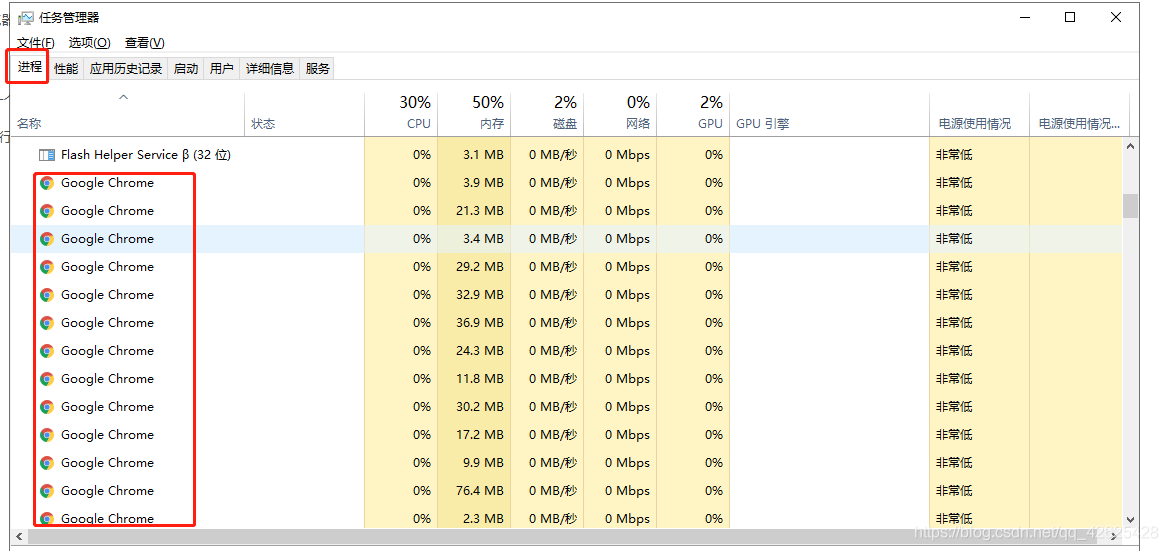
实际上浏览器是将无数的代码转化、渲染成我们所看到的内容,当我们要在浏览器上看到如下图这样的红色框框时,代码需要对框框进行命名,还要对画框框的起点进行描点...
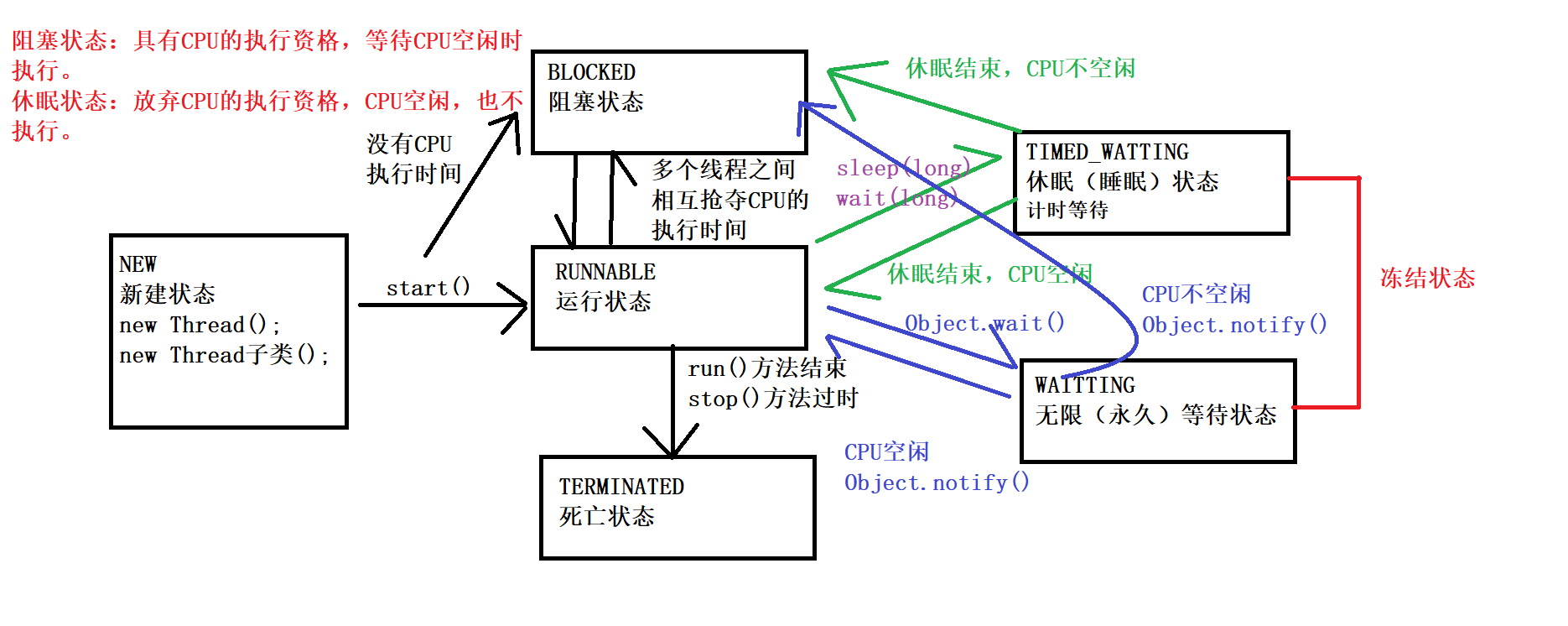
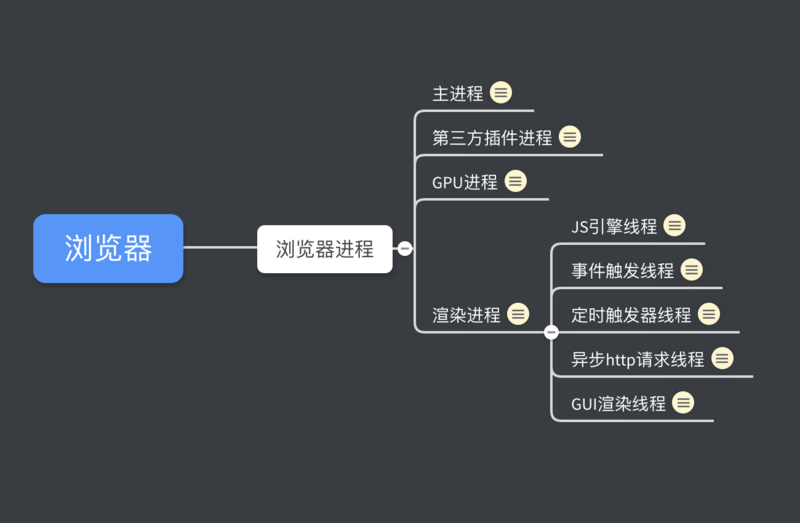
线程
-
2023.11.26 | admin | 71次围观
-
2023.08.10 | admin | 125次围观
-
2023.08.10 | admin | 133次围观
-
2023.08.06 | admin | 137次围观
-
2023.08.02 | admin | 136次围观
-
2023.07.24 | admin | 131次围观
-
2023.07.21 | admin | 164次围观
-
2023.07.21 | admin | 259次围观
-
2023.07.17 | admin | 145次围观
-
2023.07.14 | admin | 138次围观
-
2023.07.12 | admin | 133次围观
-
2023.06.22 | admin | 180次围观
-
2023.06.10 | admin | 156次围观
-
2023.06.09 | admin | 221次围观
-
2023.06.06 | admin | 171次围观
-
2023.06.03 | admin | 131次围观
-
2023.05.29 | admin | 218次围观
-
2023.05.25 | admin | 221次围观
-
2023.05.22 | admin | 210次围观
-
2023.05.20 | admin | 151次围观
-
2023.05.13 | admin | 160次围观
-
2023.05.13 | admin | 162次围观
-
2023.05.13 | admin | 156次围观
-
2023.05.12 | admin | 216次围观
-
2023.05.12 | admin | 149次围观