微信小程序就是基于微信平台的APP,目前小程序的话题是非常多,各大媒体以及新闻都在报道,绝对是最近几年最火热的话题,众多企业、个人争相加入。并且小程序的开放程度也在不断增多,即使是个人也是可以开发微信小程序,那么个人微信小程序如何开发?
这篇文章只谈个人微信小程序如何快速搭建?企业微信小程序开发流程与个人差不多,只是可以使用的功能更多而已。
个人微信小程序最简单直接的步骤就是:先申请注册微信小程序账号。注册平台是腾讯提供的公众平台,所有公众号或者小程序注册、管理都是这里,网址:
个人微信小程序开发就是要下载一个开发者工具(微信web开发者工具,平台里点击下载),编辑写代码,然后等审核通过。
具体开发步骤如下:
1、获取微信小程序APPID
首先需要登录微信公众号平台小程序,就可以在后台的“设置”-“开发者设置”中,查看到微信小程序的AppID了。(注意不是直接使用服务号或订阅号的AppID)。
需要注意的是:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”即在“用户身份”,开发者模板,绑定上需要体验该小程序的微信号。
2、微信小程序开发-创建项目

需要下载安装开发者工具,方便完成微信小程序开发和代码的编辑。登录开发者工具,然后创建项目,填写APPID,设置项目名称,并选择一个本地的文件夹作为代码存储的目录,创建项目就可以了。如果是初学者可以直接选择本地的一个空文件夹,然后开发者工具会给您提示是否需要创建quickstart项目,选择是就可以自动生成一个简单的demo。
新项目创建完毕,就可以进入开发者工具进行编辑了,可以编辑查看我们的代码,还可以调试代码,测试微信小程序的一个显示效果。
3.微信小程序开发-编写代码
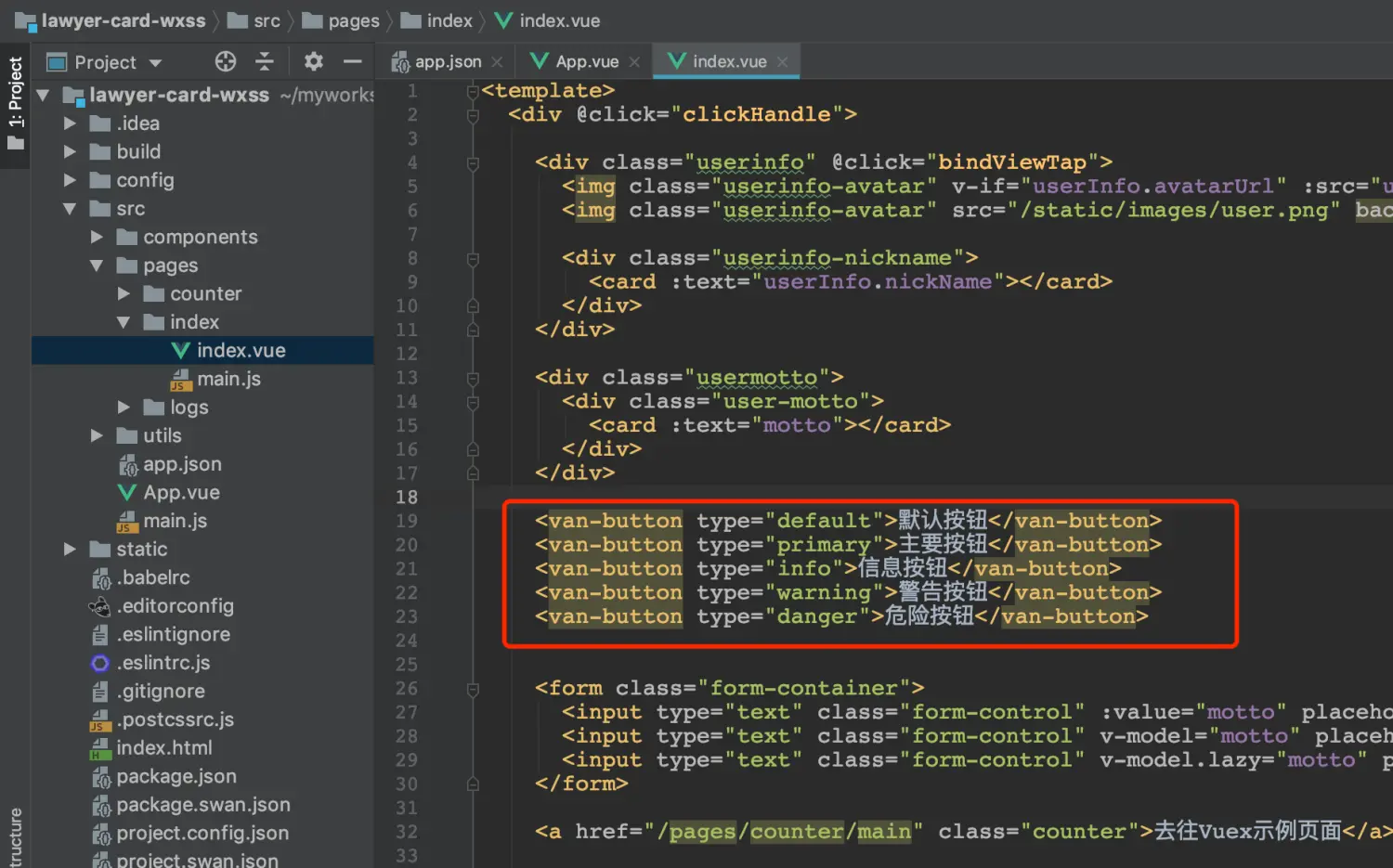
编写代码就是创建小程序实例,也就是在开发者工具左侧导航“编辑”里,进行代码的编写,里面已经有初始化的简单代码文件,这三个app.js、app.json、app.wxss是关键,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
最重要的就是编写代码这部分了,后面有很多样式、功能之类的微信小程序怎样开发,都是要添加的,其中app.js、app.json、app.wxss这三个文件功能一定要清楚了解,这对微信小程序开发是非常有帮助的。
不是每个人都可以写代码,也不是每个技术可以写好代码。想要开发小程序,除了写代码还有一个简单的开发流程,那就是模板开发。下面是开发视频教程,可以让每个人10分钟之内开发好自己的小程序。
需要工具:联网电脑
公众平台网址:
开发网址:
订阅“公众开发运营平台”,戳右上角小人标志微信小程序怎样开发,点击全部消息,就能看往期所有运营文章。觉得好,可以发给朋友,一起学习进步。
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论